Approach
Software is executable knowledge. ~ Writing software requires gaining and encoding that knowledge.
Quickly getting a prototype/MVP up and running is key to customer feedback and engagement. Only a customer that collaborates in the development process of the product gives precise and informed feedback.
Based on that premise the following technologies are my default choice to cover most cases:
Backend:
- Python (easy integration with C, Rust and Go -> access to large ecosystem and high performance functionality in addition to it’s own large library collection accessable via PIP)
- FastAPI(for quick asyncronous REST-API development, can replace Flask in almost all cases), Flask(if FastAPI is too restrictive), Django(if its assumptions hit the spot: SQL + ORM, Multi-Page-Application, simple infrastructure, Admin-UI out of the Box)
- Elasticsearch/OpenSearch, MongoDB (SQL schemas need migration mechanism to ease incremental development, document stores less so)
- Testing: pytest / unittest, Robotframework
Frontend:
- JavaScript (Typescript if a UI-framework is used with it)
- Bootstrap 5 (solid professional look)
- VueJS / Nuxt.js / Quasar Framework (for more opportunities of deployment: Desktop, Mobile)
- Testing: Cypress, Robotframework + Selenium
Deployment:
- Docker/Docker-Compose, Kubernetes if infrastructure exists
Supporting methodologies:
- Agile - Incremental advances reduce risk,
- DevOps - Packaging software with OS-wrapper eases deployment and reproducibility
- Functional programming - building larger solutions from well testable smaller ones, avoiding sideeffects
Heavy-lifting after you know what you lift
Premature optimization is a problem I want to avoid so I avoid optimized languages until the mission is clear.
C/C++ and Java would cover those cases for me. Currently learning Go as it is a great replacement for both.
Creating tools to support creating tools
As scripting languages like CPython have access to anything from high-level Web-API’s to low-level C or serial interfaces information can easily be obtained and visualized via HTML5, CSS and Javascript.
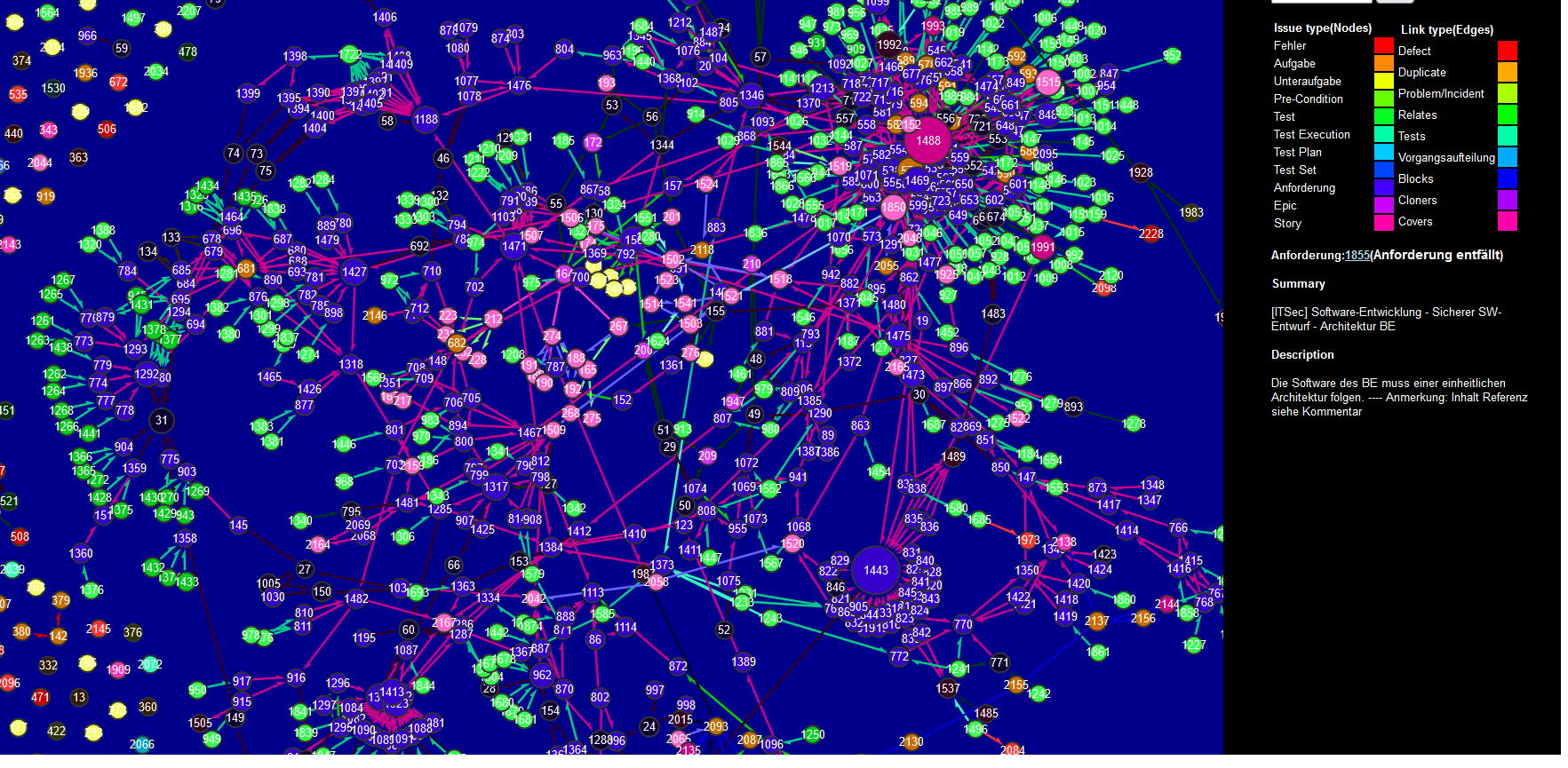
Understanding your project on a higher level may suddenly be possible beyond buildin functionality of common tools. A Python script I made helped in understanding the state of a Jira project that was overly fragmented because connecting issues were retired without propagating the changes and realizing the implications on other issues.